Website đóng vai trò đặc trưng trong những điểm đụng của người tiêu dùng trong hành trình mua sắm chọn lựa của doanh nghiệp. Để bao gồm một trải nghiệm giỏi trên website, Navigation Bar là thanh điều phối có vai trò đặc biệt quan trọng về mặt kết cấu thông tin của website, giúp tín đồ dùng rất có thể dễ dàng search thấy thông tin mà họ đang tra cứu kiếm. Để nắm rõ hơn những thông tin chi tiết một thanh điều hướng mang đến trải nghiệm tốt cho những người dùng, cùng theo dõi bài viết dưới trên đây nhé!
Điều hướng website là gì?
Về mặt kỹ thuật, điều hướng website là một tập hợp các thành phần cấu thành bắt buộc giao diện bạn dùng, giúp người truy cập tìm thấy câu chữ và các tính năng trên một website. Việc điều hướng không những giúp tín đồ dùng rất có thể di đưa từ website này thanh lịch website khác mà nó còn giúp người cần sử dụng hiểu được mối quan hệ giữa những trang riêng biệt lẻ.
Bạn đang xem: Thanh điều hướng là gì
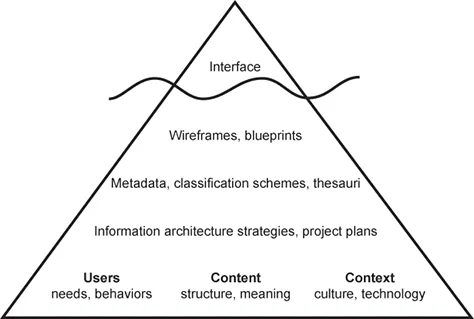
Theo share của nhà so sánh AI – Nathaniel Davis vào một bài báo về UX matters. Phong cách xây dựng thông tin của một website được phân thành 2 phần lớn của một tảng băng. Việc điều hướng trang website được ví như bề nổi của tảng băng đó, bọn chúng được xem là kiến trúc thông tin (information architecture) của một trang web (IA).
Bên bên dưới mặt nước là những phần của tảng băng mà khách truy vấn giao diện tương tác người dùng (front-end) không thể nhận thấy được như: nghiên cứu, chiến lược, quản lý và tổ chức. Đó là rất nhiều thứ đã xây đắp nên cấu trúc thông tin của website. Còn phía bên trên của phương diện nước là giao diện điều hướng (Interface) thường được biểu đạt dưới dạng một chuỗi các liên kết vô cùng văn bản và một thanh tra cứu kiếm.

Hình 1: kiến trúc thông tin của một website được ví như “một tảng băng trôi”
Nói cách khác, phong cách xây dựng thông tin (IA ) của website sẽ không còn hiển thị trong đồ họa điều hướng, nhưng này lại là nền tảng của hình ảnh đó. Điều này đưa về cho khách truy cập cảm hứng các ngôn từ được kết nối, phân loại để đáp ứng nhu cầu và mong ước tìm kiếm của mình – nhưng mà không đề xuất thực sự hiển thị toàn bộ các bảng tính (spreadsheets) và những sơ đồ rối rắm để xác minh và tổ chức những mối dục tình giữa nội dung đó.
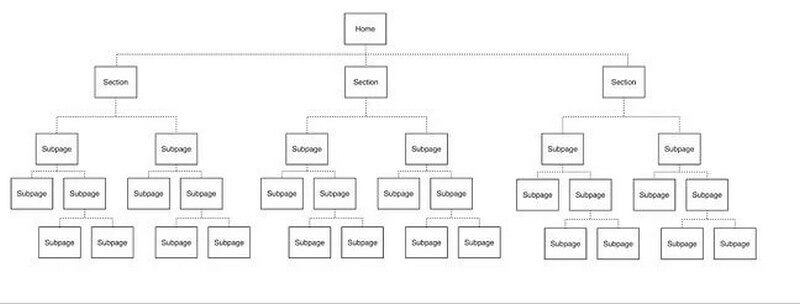
Dưới đây là một lấy ví dụ như về hệ thống phân cung cấp của một website. Thoạt quan sát thì hơi đáng sợ, đúng không? mặc dù nhiên, sơ thiết bị này là phần mà người tiêu dùng truy cập trang web không nhìn thấy. Bọn họ chỉ thấy được những mục vào menu điều hướng chính như bố mục từ cấp đầu tiên. Các trang phụ sẽ tiến hành lồng vào vào một menu điều phối phụ (cùng thông tin, mục đích) với hạng mục lớn của cung cấp đầu tiên. Để hiểu hơn, cùng chú ý vào sơ trang bị phía sau đây nhé!

Hình 2: Sơ đồ hệ thống phân cung cấp của một website
Điều hướng phụ bên trên một website là gì?
Điều phía phụ – còn được biết đến là điều hướng tổng thể – là đồ họa mà tại đó khách truy vấn cập hoàn toàn có thể tìm thấy các danh mục có cấp độ thấp rộng của phong cách xây dựng thông tin (IA) website. Đây hay là những danh mục phụ điển hình của các liên kết điều hướng chính.
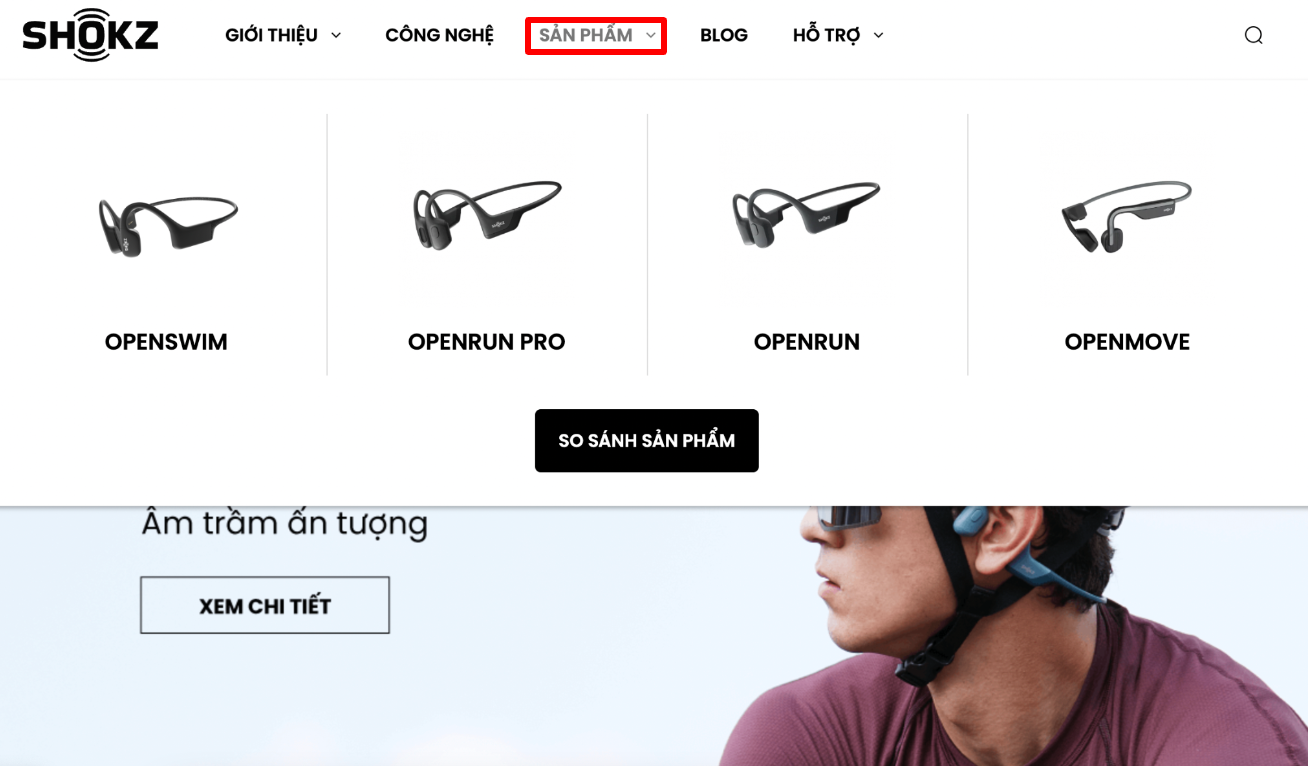
Ví dụ: trên website Shockz – thương hiệu tai nghe thể thao chăm nghiệp, menu điều phối chính cất mục điều phối “Sản phẩm”. Khi chúng ta di chuột cho mục điều hướng “Sản phẩm”, menu điều hướng phụ sẽ xuất hiện thêm và chỉ dẫn nhiều điều phối phụ (mục nhỏ) để bạn cũng có thể nhấn vào xem thêm các sản phẩm của Shockz như: “Openswim”, “Openrun Pro”, “Openrun”, “Openmove”.

Hình 3: Giao diện điều hướng trên trang web của chữ tín tai nghe truyền âm qua xương Shokz
Điều hướng website tốt sẽ đem lại điều gì?
Khả năng điều phối dễ dàng đó là một trong những khả năng hữu ích độc nhất vô nhị của một website. Chính vì điều hướng website có thể chấp nhận được khách truy vấn website có thể nhanh chóng và dễ dàng tìm thấy thông tin mà họ đang tìm kiếm (chẳng hạn như một bài bác đăng trên blog hoặc trang sản phẩm). Nó cũng có thể giúp bọn họ tìm thấy thông tin đặc biệt mà chúng ta không cho rằng sẽ cần như giá, trang đăng ký email hoặc thông tin liên hệ.
Điều này khiến cho việc điều phối trở thành 1 phần thiết yếu vào trải nghiệm người dùng và trong kế hoạch website của bạn. Khối hệ thống điều hướng cho phép khách truy cập tìm thấy nội dung bằng phương pháp tìm kiếm cùng lướt xem, điều ấy không chỉ gồm thể nâng cấp cơ hội khách truy cập xem trang web của người sử dụng lâu rộng – nhưng mà nó còn tồn tại thể nâng cao các cơ hội thực hiện hành động của khách truy cập trên website của bạn.
Để đảm bảo an toàn rằng chúng ta có thể thiết kế một hệ thống điều hướng hoàn toàn có thể đáp ứng các yêu cầu của khách truy cập. Trong bài viết này, bọn họ sẽ xem xét kỹ rộng về điều hướng website là gì và đầy đủ cách thực thi nó trên website của mình. Sau đó, họ sẽ đi đến mày mò một số phương thức tốt tuyệt nhất để thi công giao diện điều phối và xem những ví dụ từ các website thực tế.
Các loại điều hướng website
Điều hướng là trong những thành phần xây dựng nếu không thích nói là đặc trưng nhất bên trên một website. Nó cũng ảnh hưởng đến việc khách truy cập sẽ đến thăm trang chủ của công ty và lướt xem hay sẽ bấm chuột vào nút “Quay lại”.
Vì vậy, cách cấu hình thiết lập cấu trúc điều hướng website của bạn sẽ phụ thuộc vào đối tượng người tiêu dùng mục tiêu của bạn. Tự đó, các bạn sẽ chọn được định dạng điều hướng website nào mà chúng ta nghĩ là sẽ trực quan cùng dễ tiếp cận, dễ thực hiện nhất đối với người dùng. Sau đây là một số kiểu điều hướng website phổ biến, thuận tiện tiếp cận với khách hàng mà chúng ta cũng có thể tham khảo và gạn lọc cho trang web của mình.
Thanh điều hướng theo chiều ngang
Thanh điều phối ngang là menu điều phối website phổ cập nhất. Nó liệt kê những trang điều phối chính nằm bên nhau và đặt chúng trong tiêu đề website. Các website có các mục tương đương nhau, ví dụ như “Giới thiệu”, “Sản phẩm”, “Giá cả” cùng “Liên hệ”, bởi vì đó là các thứ mà khách truy vấn muốn tò mò của website đó. Tuy nhiên, không độc nhất vô nhị thiết các trang web phần lớn phải áp dụng và thu xếp thông tin theo phong cách điều hướng phổ biến này.
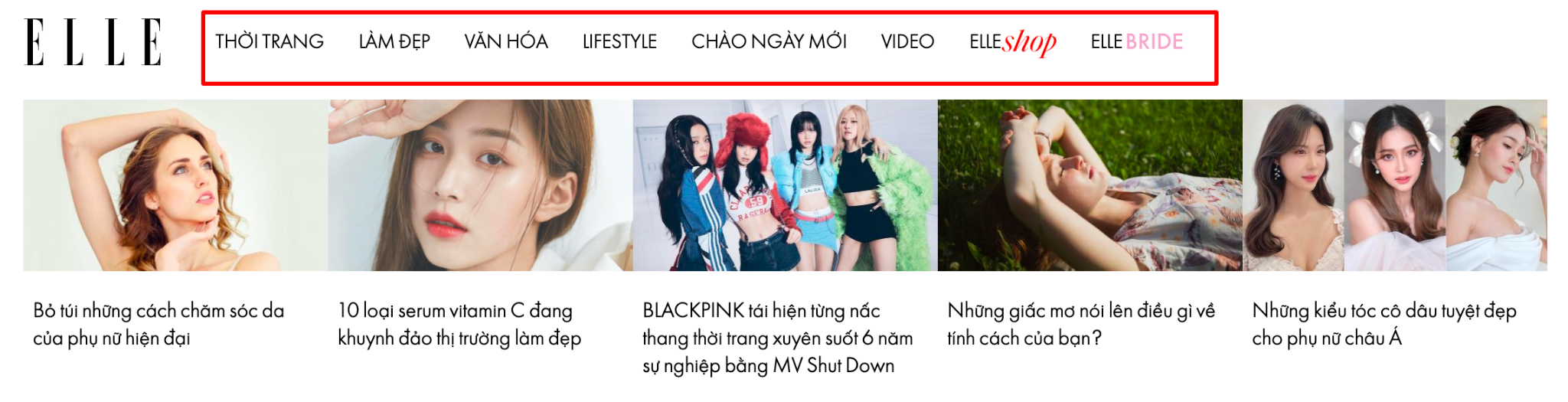
Để dễ hiểu hơn, lấy thanh điều hướng trên Elle.vn (trang báo năng lượng điện tử về làm đẹp, thời trang) có tác dụng ví dụ. Những phần nổi bật (mục chính) của thanh điều phối (thanh menu) nó bao gồm sáu các loại nội dung: “Thời trang”, “Làm đẹp”, “Văn hóa”, “Lifestyle”, “Chào ngày mới”, “Video” và cá trang links đến trang review, mua sắm: “Elle Shop” cùng trang về nghành nghề dịch vụ cưới: “Elle Bride” của họ. Việc phân chia các mục lớn có chứa những trang này giúp khách truy vấn có nhiều cơ hội hơn để dễ dãi vào những trang mà họ đang tìm kiếm kiếm theo nhu cầu làm đẹp, thời trang rộng là những trang tiêu chuẩn chỉnh như: Giới thiệu, ngân sách và Liên hệ.
Vì thế, khi kiến thiết thanh điều hướng, hãy suy nghĩ mục đích của người tiêu dùng trang website là gì để có thể tạo và kiến thiết kiến trúc tin tức (IA) phù hợp, để chế tạo trải nghiệm tốt, giữ chân người xem lâu bền hơn trong website của bạn.

Hình 4: Thanh điều hướng ngang được thực hiện trên trang web của Elle Việt Nam
Menu điều phối Dropdown (menu thả xuống)
Menu điều phối Dropdown còn được gọi là menu thả xuống, đây là mô hình lý tưởng cho những website giàu ngôn từ với một lượng phong cách thiết kế thông tin (IA) phức hợp.
Nếu bạn muốn trang bao gồm nhiều links đến các trang vào vào thanh điều phối của mình, các bạn không thể liệt kê toàn bộ chúng ở kề bên nhau. Bởi vì nếu liệt kê toàn bộ thì bọn chúng trông lộn xộn cùng không thể kiểm soát và điều chỉnh tất cả làm thế nào cho khớp theo chiều ngang. Núm vào đó, bạn cũng có thể liệt kê những mục quan trọng đặc biệt nhất hoặc các mục tầm thường tại thanh điều phối cấp cao và chuyển phần còn sót lại vào thực đơn thả xuống.
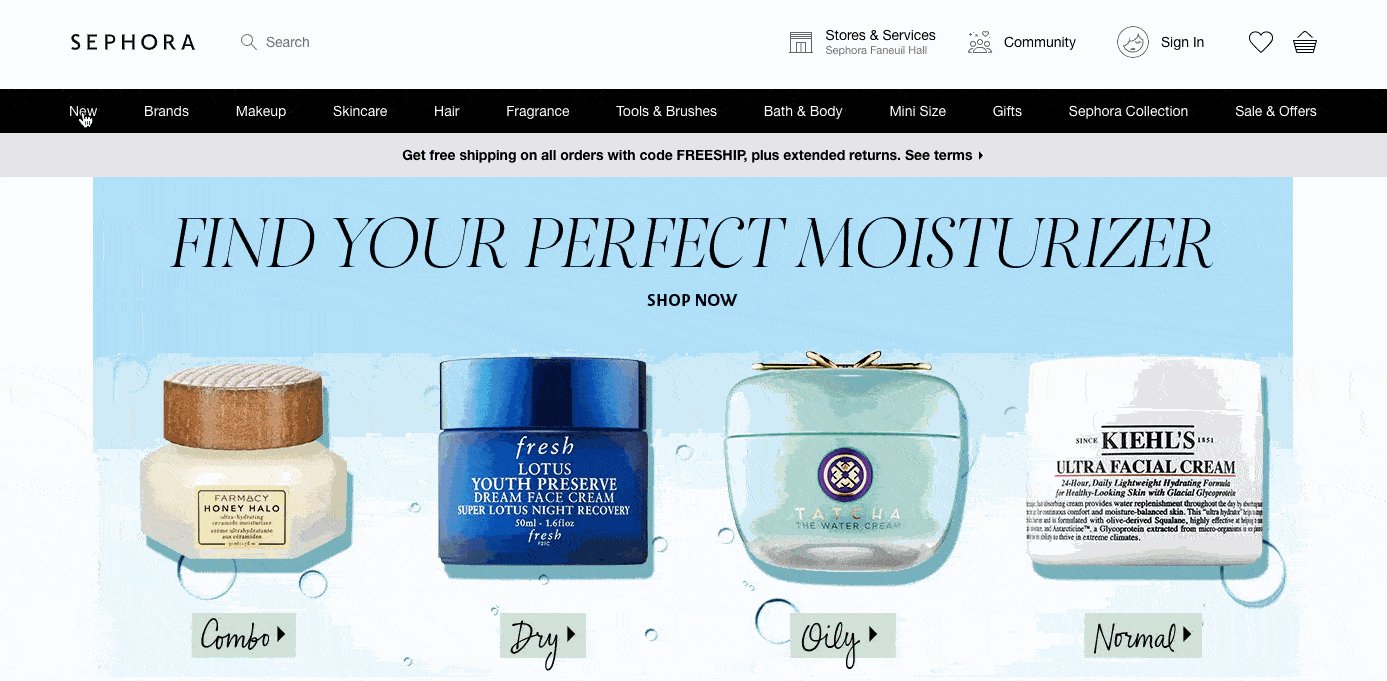
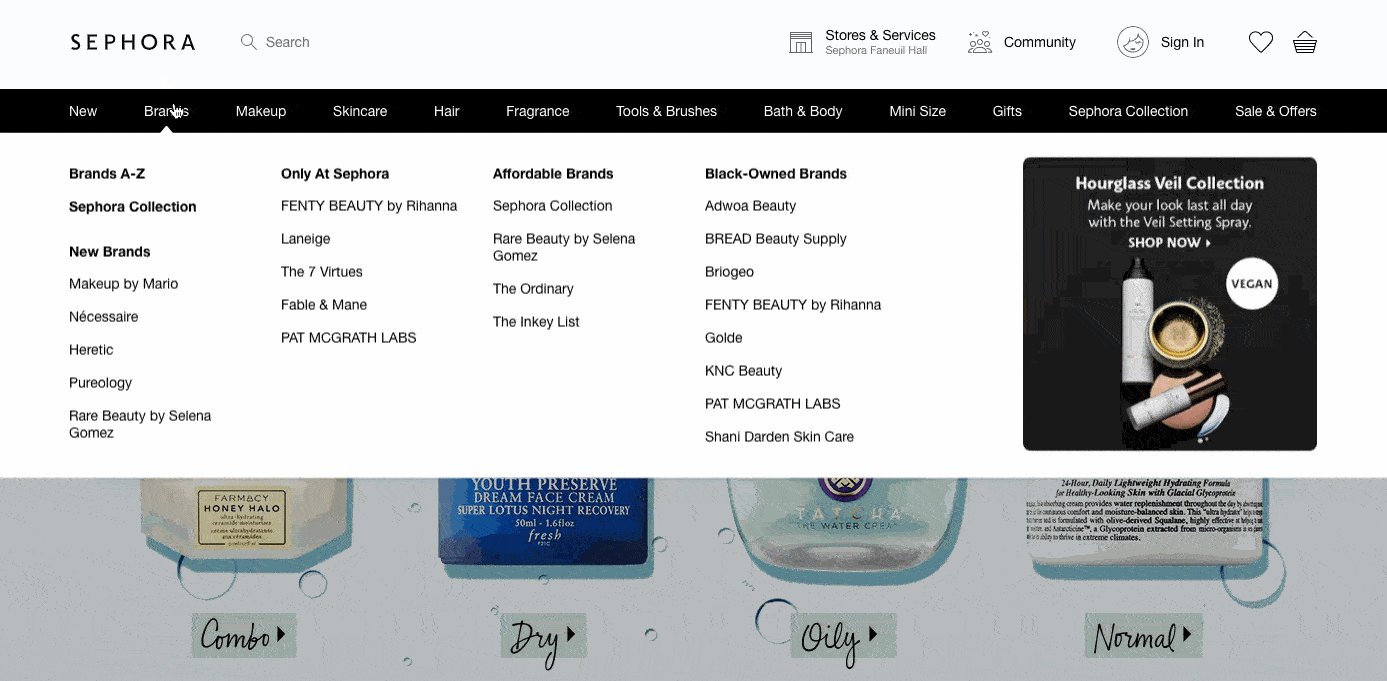
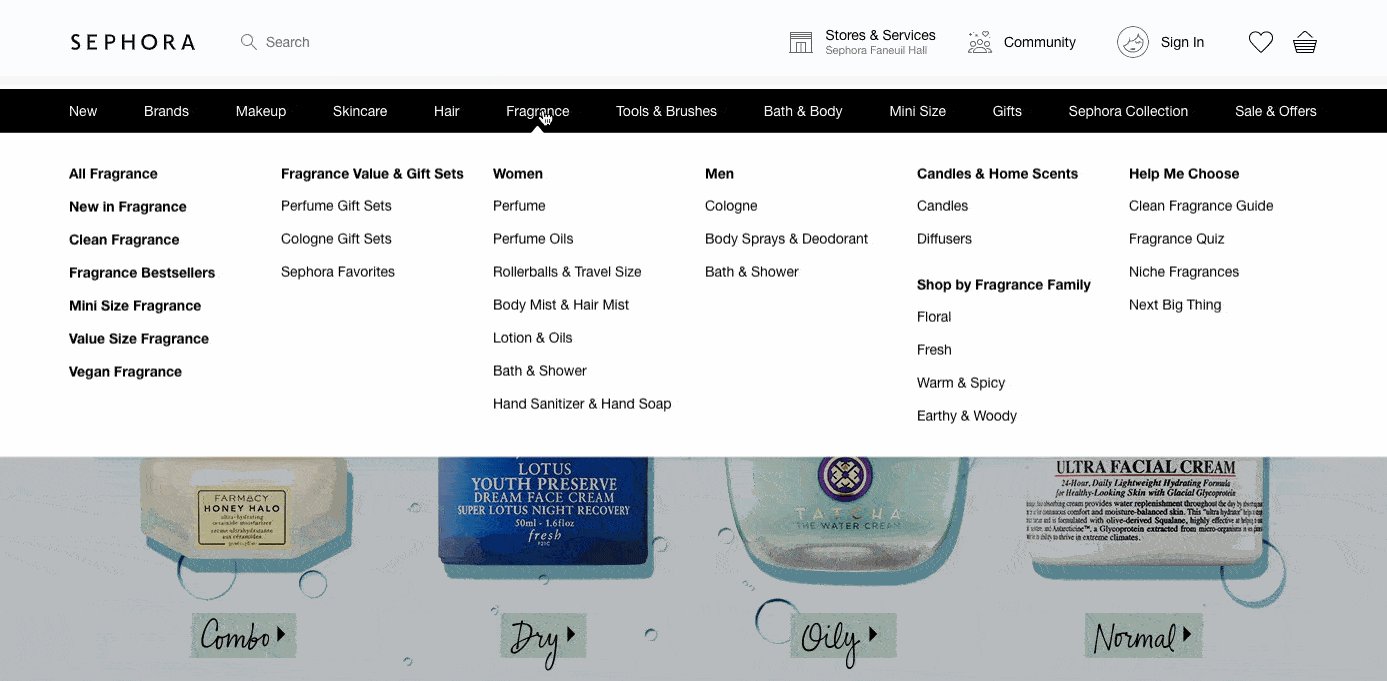
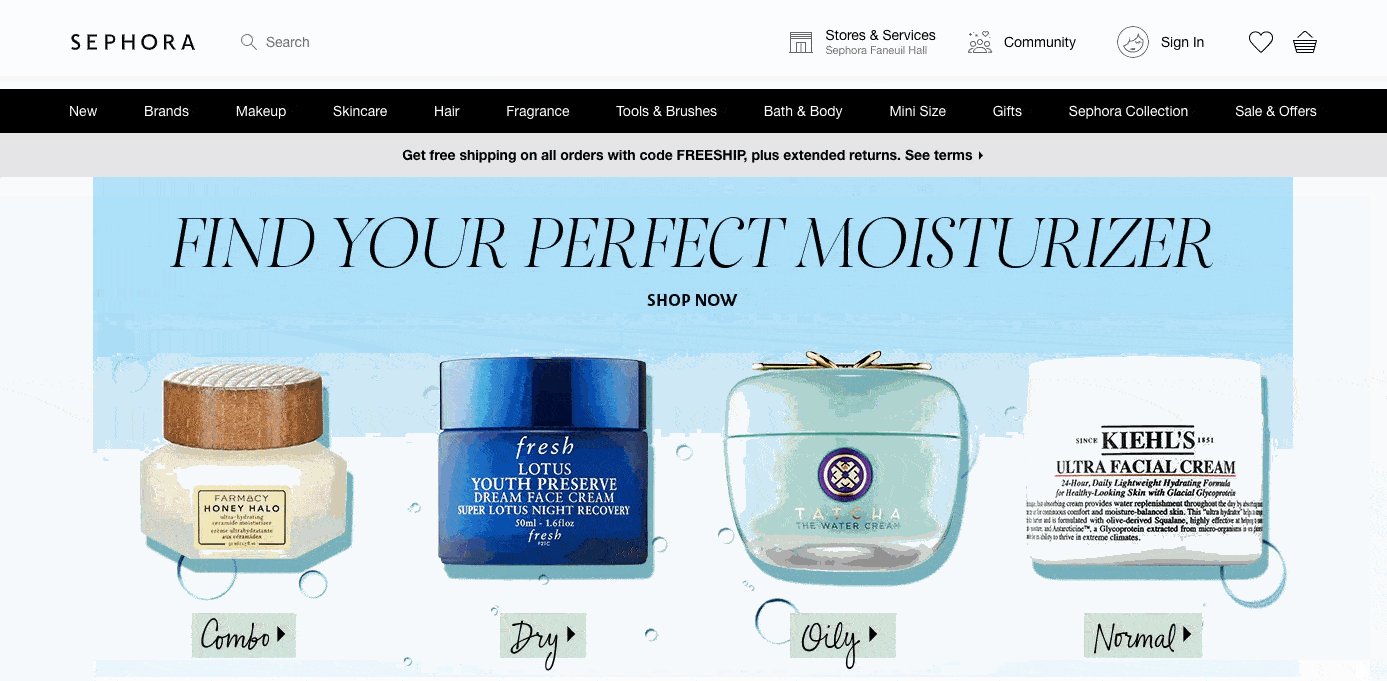
Sephora là 1 ví dụ tuyệt đối hoàn hảo cho menu điều hướng dạng Dropdown. Lý do Sephora sử dụng loại điều phối web này là do nó cung ứng rất nhiều thành phầm và dịch vụ.
Như minh họa, chúng ta có thể thấy trên website của Sephora, khi chúng ta di chuột đến bất kỳ danh mục điều phối chính như thế nào thì sẽ có một menu chi tiết dạng thả xuống vẫn xuất hiện. Menu điều phối Dropdown sẽ chứa toàn bộ các phân loại danh mục rõ ràng của website.

Hình 5: Menu điều hướng Dropdown trên website của Sephora
Menu điều phối dạng hamburger
Menu hamburger là dạng menu thường thấy nhất trong kiến tạo website dành cho thiết bị di động. Với hình dáng menu điều hướng này, những mục điều phối thường được liệt kê theo chiều ngang cùng được để lên trên màn hình lớn hơn và thu gọn gàng lại nghỉ ngơi phía sau nút dạng hamburger trên các size màn hình nhỏ dại hơn.
Khi khách truy vấn nhấp vào biểu tượng ba gạch men ngang (giống hình hamburger) này, các liên kết điều hướng sẽ lộ diện dưới dạng xổ xuống theo chiều dọc hoặc xuất hiện thêm theo chiều ngang. Kiểu kiến thiết này là mô hình lý tưởng cho các ứng dụng di động hoặc các trang web khu vực mà có không gian hiển thị giới hạn.
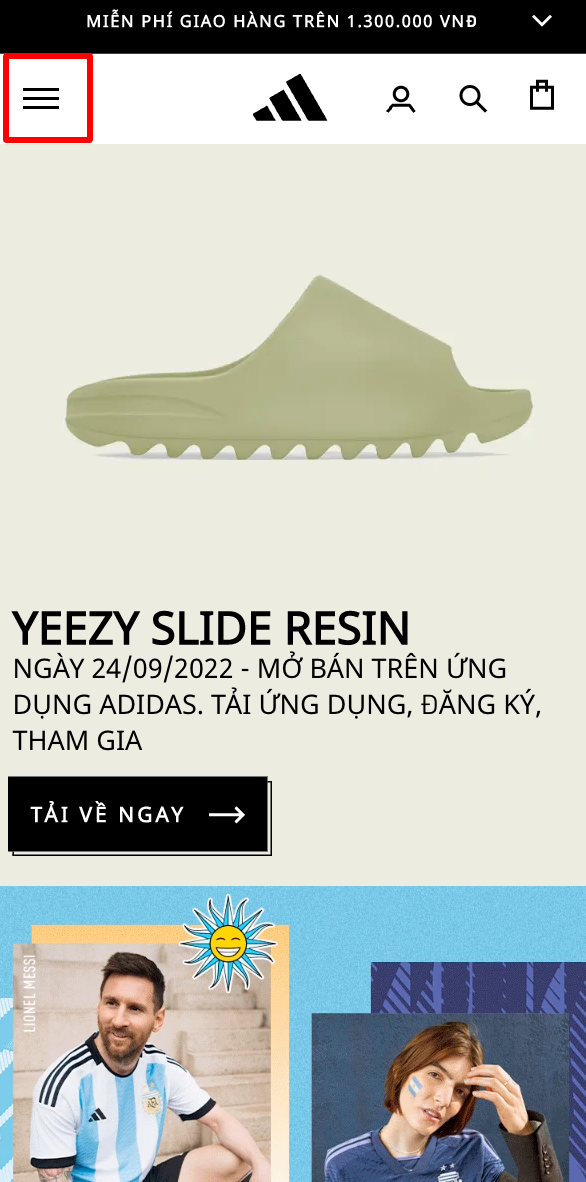
Hãy xem menu dạng hamburger bên trên website dành cho thiết bị cầm tay của Adidas Việt Nam.

Hình 6: Menu điều phối dạng hamburger bên trên website của Adidas Việt Nam
Menu điều phối Vertical Sidebar
Với một số loại menu này, các mục điều phối sẽ được xếp ông chồng lên bên trên một mục điều phối khác cùng được sắp xếp trên thanh lân cận (sidebar). Tuy vậy kiểu menu điều hướng này ít thông dụng hơn điều hướng dạng ngang, nhưng điều hướng Vertical Sidebar cũng mang lại một vài lợi ích.
Do mặt phẳng hiển thị của dạng hình menu điều phối Vertical Sidebar không biến thành giới hạn, nên bạn có thể thêm các liên kết điều hướng dài thêm hơn nữa và hoàn toàn có thể đưa vào nhiều tùy chọn cao cấp hơn. Nó cũng có thể có thể vận động tốt đối với các nhà hàng, agency và các doanh nghiệp sáng chế khác.
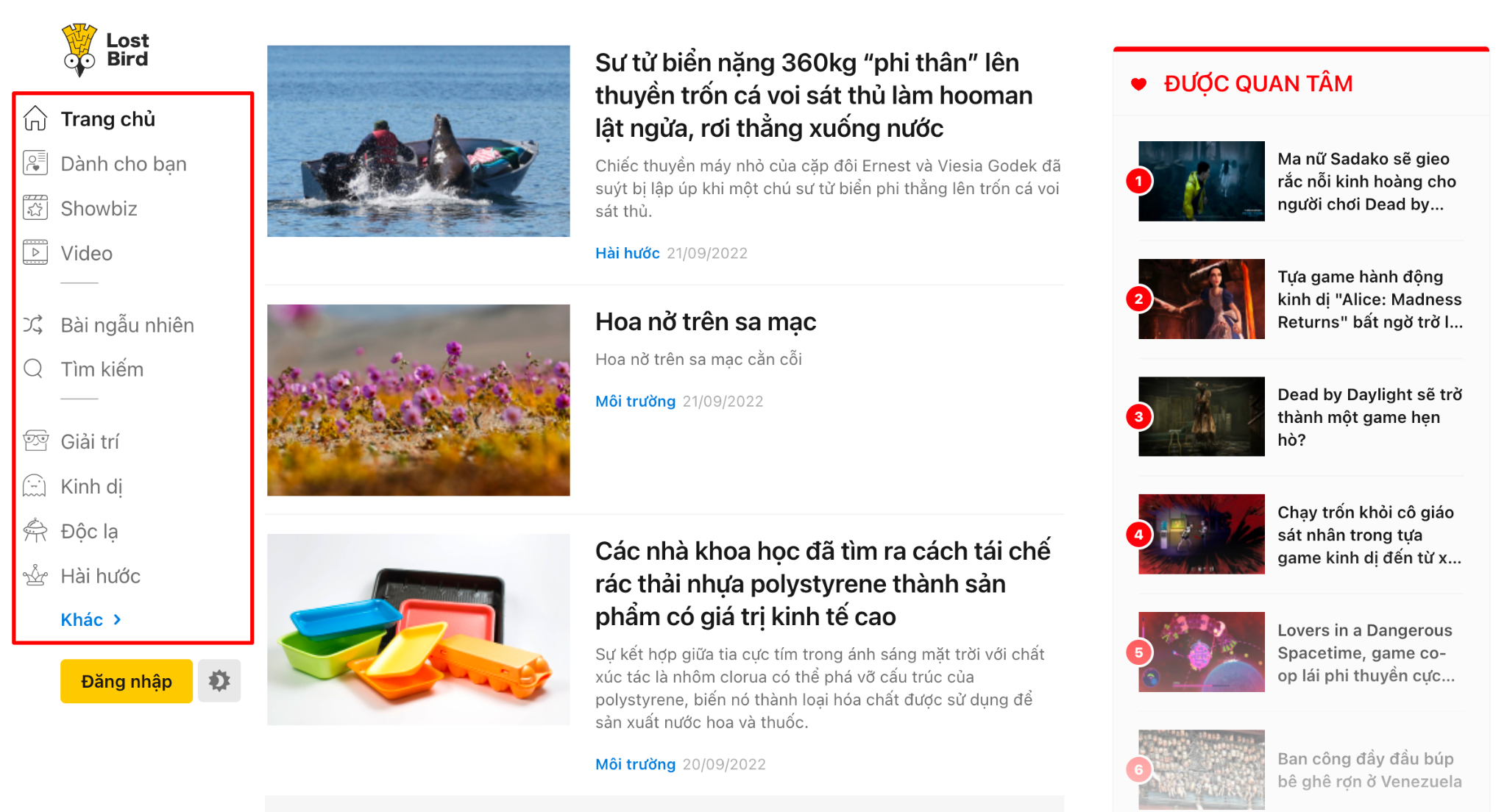
Hãy xem Vertical Sidebar của Lost Bird (trang web xây đắp nội dung giá chỉ trị) mặt dưới.

Hình 7: Menu điều phối Vertical Sidebar của Lost Bird
Menu điều phối Footer
Menu Footer thường xuyên được ghép nối hoặc không ngừng mở rộng theo thanh điều phối dạng ngang. Ví như khách truy tìm cập không tìm thấy link điều hướng mà họ đang tìm kiếm kiếm trong tiêu đề thì họ hoàn toàn có thể cuộn xuống phía dưới cuối trang để sở hữu thêm những tùy chọn.
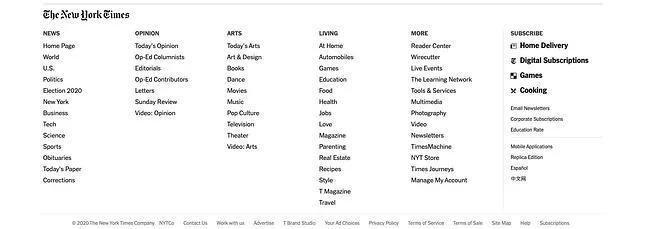
Lấy ví dụ về tờ thành phố new york Times có 19 liên kết điều phối trong menu điều hướng dạng ngang sống đầu trang. Thực đơn Footer của nó gồm hơn 50 link điều hướng, hầu như trong số đó thuộc một trong các danh mục được liệt kê trong menu điều phối chính. Điều này giúp bạn dễ dãi truy cập vào những danh mục phụ của các mục thông dụng nhất vào website.

Hình 8: Menu điều phối Footer của tờ thủ đô new york Times
Thiết kế thanh điều hướng website
Không gồm cách kiến thiết điều hướng website như thế nào là hoàn hảo nhất n. Chỉ đơn giản và dễ dàng là bạn cần phải xem xét làm nắm nào để khiến khách truy tìm cập có thể truy cập vào website lần đầu cùng lặp lại điều ấy vì một mục tiêu nào đó của họ khi vào website của bạn, chẳng hạn như xem tin tức để tải sắm, đọc tin tức,…
Do đó, tập trung vào quy trình xây đắp website của bạn xoay quanh những khách truy cập đặc trưng, nó đã giúp cấu trúc điều hướng của chúng ta trông riêng biệt và chuyển động khác với kết cấu điều phía trên một trang web khác. Đó là một điều hơi tốt.
Vậy một thanh điều hướng cân xứng với người tiêu dùng sẽ bao gồm những gì? Hãy thuộc xem qua những giai đoạn trong quy trình thiết kế thanh điều hướng website sau đây nhé!
Thanh điều phối website nên bao hàm những gì?
Với tất cả các trang bên trên website của bạn, thật cực nhọc để khẳng định trang nào là đủ đặc biệt để trở thành một phần của điều phối chung. Vì mục đích của SEO với trải nghiệm bạn dùng, Orbit truyền thông media khuyên bạn nên giới hạn thanh điều hướng của chính bản thân mình với 7 mục là buổi tối đa.
Vậy làm thế nào nhằm bạn bắt đầu thu hạn hẹp phạm vi những thông tin mang đến website? hãy đọc ý kiến của những phòng ban khác trong doanh nghiệp và chọn lọc những góp ý để nâng cấp website. Mặc dù nhiên, đó chỉ là ý kiến của họ, việc quan trọng đặc biệt cuối cùng của công ty là nên suy nghĩ khách truy vấn website của mình, từ đó xác minh được hướng đi xuất sắc nhất.
Những cách thức xác định xây đắp điều hướng website
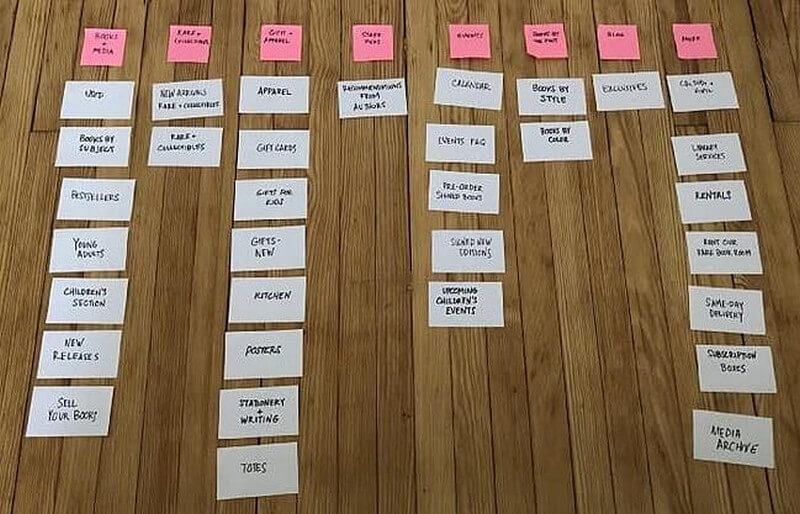
Card SortingCard Sorting là 1 kỹ thuật trải nghiệm người dùng dễ dàng và đơn giản giúp chúng ta đi sâu vào lưu ý đến của khách truy cập website của mình và xây đắp điều phía theo quan điểm của họ. Tin tốt là bạn không nhất thiết phải có bất kỳ trải nghiệm UX như thế nào để tiến hành điều này.
Hãy mời gần như người phía bên ngoài tổ chức của công ty tham gia một bài bác tập đơn giản và dễ dàng trong 20 phút. Đặt một ck thẻ mục lục lên bàn, từng thẻ sẽ thay mặt đại diện cho một trang bao gồm trên trang web của bạn. Sau đó, yêu cầu tín đồ tham gia chuẩn bị xếp những thẻ kia theo ngẫu nhiên cách nào mà người ta thấy phù hợp. Tìm kiếm xu hướng dựa trên cách những người tham gia phân nhóm các trang trên website của người sử dụng và hỏi họ về cách mà họ đặt tên đến từng danh mục. Hiệu quả của sự thu xếp này rất có thể giúp xuất bản “xương sống” mang lại website của bạn.

Hình 9: card Sorting là một trong những cách góp tìm ra các mục đặc biệt quan trọng nhất để xây hình thành “xương sống” cho website
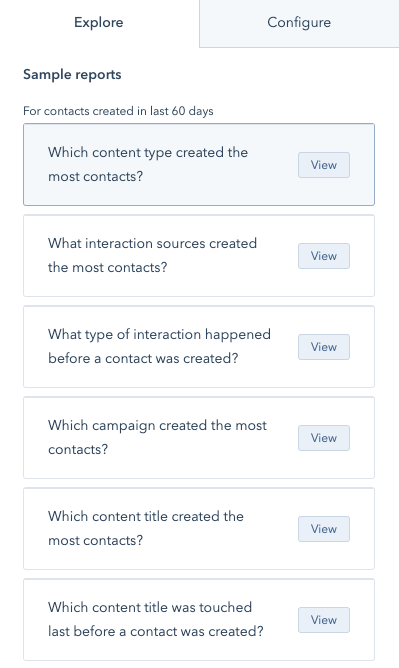
Báo cáo phân bổNếu phần mềm phân tích marketing của công ty cung cấp kỹ năng này thì report phân bửa là lựa chọn tuyệt đối hoàn hảo để đưa ra quyết định điều gì sẽ được đưa vào điều phối chính của bạn. Report này phân bổ các kết nối được tạo new đến những tương tác của chúng với doanh nghiệp của bạn, do vậy chúng ta cũng có thể hiểu rõ rộng về văn bản và chức năng trên website của chính mình để phát triển thành những khách truy cập thành những người tiêu dùng tiềm năng. Dưới đấy là một số báo cáo mẫu bao gồm sẵn vào công cụ report của Hub
Spot.

Hình 10: Một mẫu report phân té trong công cụ report phân bổ của Hub
Spot
Nếu không có báo cáo phân bổ, bạn vẫn có thể biết được số đông trang làm sao là quan trọng đặc biệt trên website của bản thân mình thông qua report Users Flow vào Google Analytics. Tuy vậy mẫu report này ko phân biệt lượt truy cập tiêu chuẩn từ khách hàng, cơ mà nó sẽ làm nổi bật phương pháp mà người dùng cho là điều hướng phù hợp với trải nghiệm của họ trên website của bạn.
Nói theo cách riêng của Google thì “Báo cáo Users Flow là bản trình bày giao diện về những đường dẫn mà người tiêu dùng đã đi qua website của bạn, từ nguồn trang, qua các trang khác biệt và đâu là chỗ dẫn họ đã thoát thoát khỏi website của bạn.”
Sắp xếp lắp thêm tự các mục điều hướng thế nào là phù hợp cho website?
Thứ trường đoản cú có ý nghĩa sâu sắc quan trọng trong điều phối website. Các phân tích nhận thức cung cấp bằng chứng cho biết thêm rằng những người xem trang web có xu hướng ghi nhớ những liên kết ở đầu và cuối của một điều hướng sâu sắc nhất. Điều này thường xuyên được call là hiệu ứng thứ nhất và hiệu ứng tức thì (primacy & recency effects), chúng nói về hiện tượng mà những từ được trình bày thứ nhất hoặc ở đầu cuối trong danh sách thường có xu thế thu hút những sự chú ý của tín đồ xem hơn.
Vì vậy, đối với website của bạn, hãy phải lên chiến lược về phần lớn mục mà bạn đặt ở những vị trí này (đầu tiên và cuối cùng). Hãy xem xét xem điều gì là đặc biệt nhất so với khách truy vấn đặc trưng của bạn.
Trong một bài viết mang đến blog của Neil Patel, chiến lược giá web – Andy Crestodina nói: “Hãy đặt các mục quan trọng nhất của chúng ta ở phần mở màn của điều phối và đặt những mục ít đặc trưng nhất ở trong phần giữa.” Theo đó. Mục ‘Liên hệ’ bắt buộc là mục ở đầu cuối trong danh sách, đặt nó ở không tính cùng bên phải tại phần cấp cao trên điều phối dạng ngang, đó là một vị trí tiêu chuẩn.
Diễn đạt các tùy lựa chọn điều hướng như vậy nào?
Cách thức bạn diễn tả các tùy chọn điều hướng của chính mình sẽ tùy ở trong vào nhiều loại hình marketing hoặc tổ chức triển khai của bạn. Chúng ta cũng có thể lựa chọn phương thức đơn giản hoặc thử nghiệm với nhiều mẫu sáng chế hơn.
Điều đặc biệt nhất đề xuất ghi nhớ lúc chọn các từ nhằm sử dụng trong những liên kết điều phối chính của chúng ta là trước tiên hãy quan tâm đến về các thuật ngữ mà khách hàng của các bạn sẽ sử dụng để mô tả những trang đó. Sau đó, hãy nghĩ tới sự việc tối ưu hóa giải pháp tìm kiếm.
Dựa trên đối tượngĐiều hướng dựa trên đối tượng người dùng được cho là sự việc tùy chọn cụ thể nhất cho những website. Điều phía dựa trên đối tượng người tiêu dùng sẽ đặt ngôn từ dưới những danh mục ví dụ (thường là danh từ). Hub
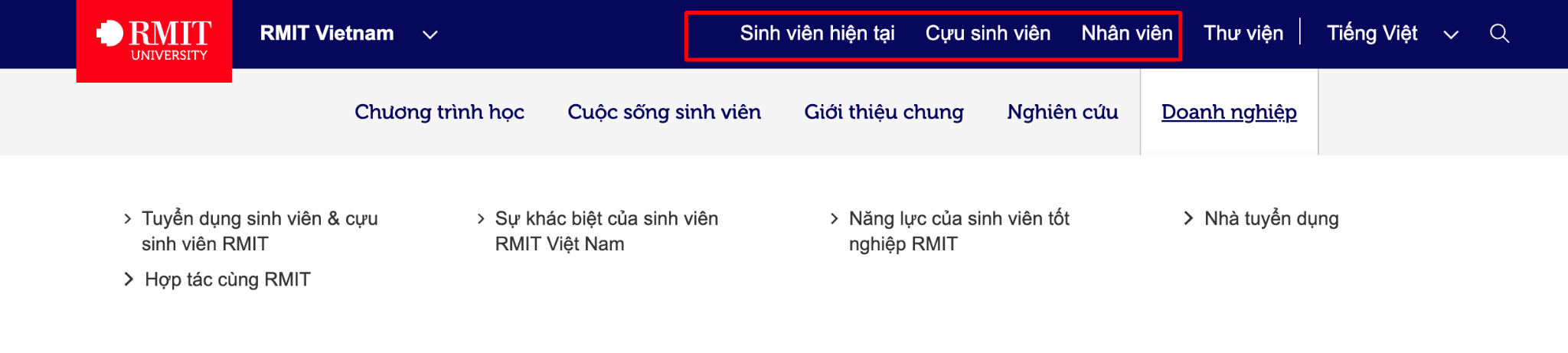
Spot.com là 1 trong ví dụ về điều phối dựa trên đối tượng. Cũng như website của Đại học tập RMIT bên dưới. Loại thu xếp này coi điều hướng như một mục lục cùng nhóm những trang vào chủ thể hoặc danh mục phù hợp nhất.

Hình 11: website của Đại học RMIT có các mục được phân đội theo đối tượng
Ngoài ra, hãy chú ý răng, các liên kết điều hướng ở mặt phải đề xuất thiên về câu hỏi dựa trên hành động nhiều rộng là dựa trên đối tượng. Hãy xác định điều này dưới đây.
Dựa bên trên hành độngMột số website hoàn toàn có thể được phục vụ tốt hơn dựa vào việc điều hướng theo hành động. Để biết lúc nào điều này là thích hợp hợp, hãy hỏi khách hàng của người sử dụng xem họ đa số đến website của bạn để tò mò về điều nào đó hay để thực hiện một hành động cụ thể.
Trong ví dụ tiếp sau đây từ Đại học Howard, khách truy vấn đến website với cùng một hành động ví dụ trong đầu. Họ không truy cập để đọc trang “giới thiệu” mà họ đến để đăng ký, truy cập hoặc quyên góp.

Hình 12: các mục trên website của Đại học tập Howard được phân đội theo hành động
Dựa trên đối tượng người tiêu dùng khách hàngĐối với các công ty có nhiều mẫu mã đối tượng khách hàng hàng, thường sẽ sở hữu được những mẫu chữ rõ ràng, chúng ta có thể xem xét việc điều phối dựa trên đối tượng người tiêu dùng khách mặt hàng hoặc điều phối phụ như trong ví dụ dưới đây.
Tuy nhiên, điều này chỉ vận động nếu khách hàng truy cập có thể dễ dàng trường đoản cú phân loại. Lấy một ví dụ như bạn sẽ không ao ước sử dụng các dòng chữ như doanh nghiệp vừa tuyệt công ty bé dại hoặc công ty tiếp thị xuất xắc agency quảng cáo, bởi vì những dòng này thường làm gây mờ và có thể khiến khách hàng của bạn hồi hộp không biết phải vào đâu trước.
Xem thêm: Cách chế biến cua đá ăn lá rừng: đặc sản hà giang, ngon hơn cua biển
Trong ví dụ dưới đây, Trường cđ Boston đang làm rất tốt trong câu hỏi sử dụng kết hợp cách tiếp cận dựa trên đối tượng người tiêu dùng khách mặt hàng và điều phối dựa trên đối tượng.

Hình 13: Menu điều phối trên trang web của Trường cđ Boston
Tối ưu hóa biện pháp tìm kiếmNgoài việc xây cất menu điều hướng phù hợp với cách thức mà đối tượng người dùng khách hàng bố trí website của người tiêu dùng theo phiên bản năng của họ, thì bạn cũng trở nên nghĩ về bài toán làm ráng nào để tối ưu hóa tốt nhất các danh mục điều hướng của bản thân mình cho việc tìm kiếm kết quả hơn. Vào một nội dung bài viết trên Distilled, kế hoạch gia SEO – Kristina Kledzik khuyên mọi bạn nên áp dụng Google Analytics và nguyên lý Từ khóa của Google để khẳng định các các từ kiếm tìm kiếm phổ biến nhất hoàn toàn có thể đưa mọi tín đồ đến website của công ty và sử dụng các liên kết của các từ kia làm giải đáp cho việc điều hướng website của bạn.
Những lấy ví dụ như về thanh điều hướng website
Như đang đề cập sinh sống trên, ko có ngẫu nhiên cách nào là “đúng” để tạo cho thanh điều phối website miễn sao nó chất nhận được khách tróc nã cập có thể tìm thấy thông tin mà họ đang search kiếm cùng khuyến khích họ thực hiện một hành vi – như cài đặt hàng, quyên góp, tạo tài khoản và những hành động tương từ như thế. Hãy xem các ví dụ đã làm được điều ấy ở phần bên dưới đây.
Dior
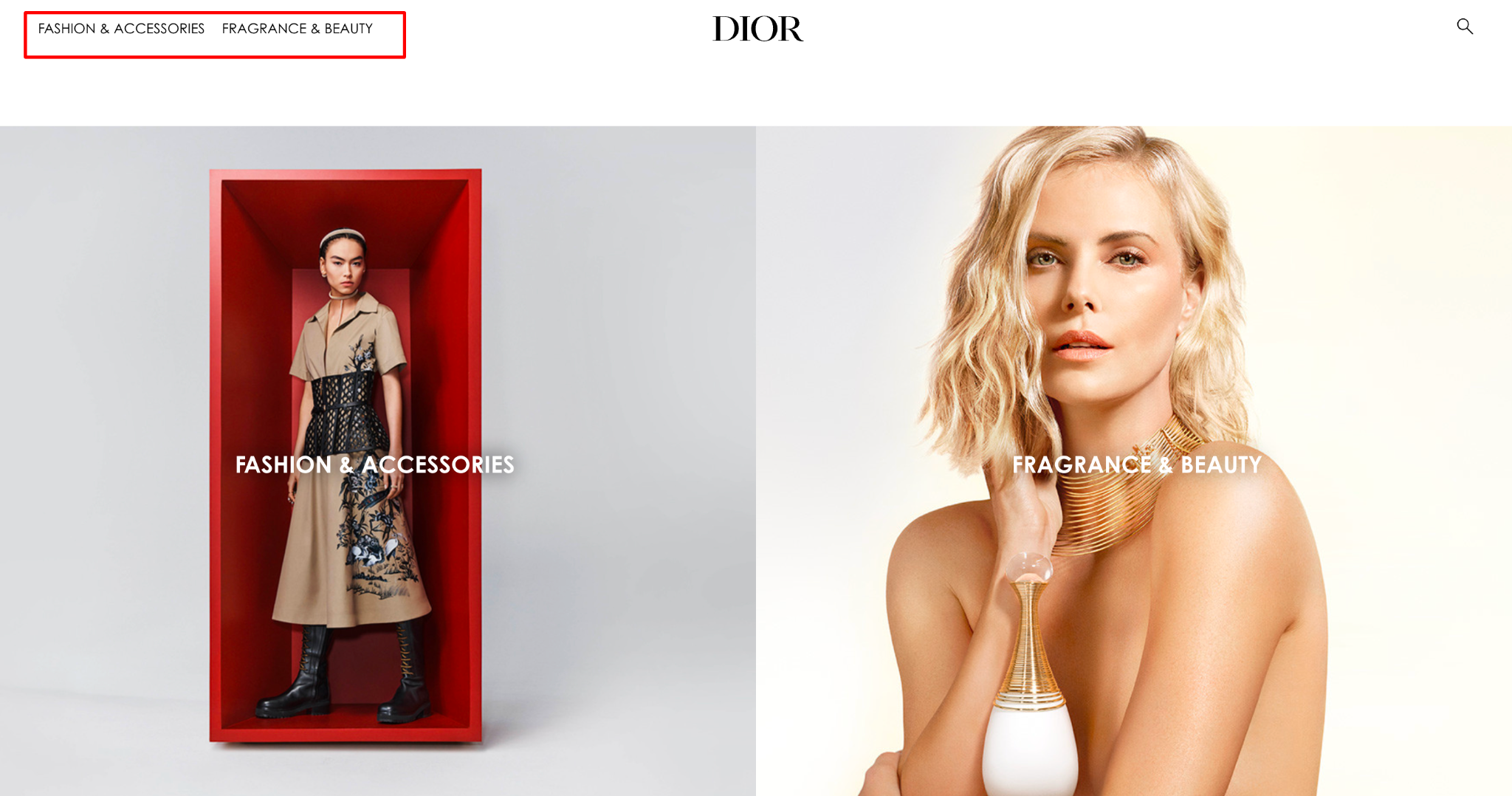
Dior gồm một thanh điều phối dạng ngang tối giản được thiết kế để bán sản phẩm hoặc đưa người tiêu dùng truy cập vào hai hạng mục chính mà người ta kinh doanh. Cùng với menu điều hướng dạng ngang, theo phía từ trái qua là những mục thành phầm chính được Dior phân loại: “Fashion & Accessories” với “Fragrance & Beauty”, kế tiếp Logo của nó nằm ở giữa, phía bên bắt buộc có hình tượng khung kiếm tìm kiếm. Quả là một trong những thiết kế dễ dàng nhưng lại dễ dàng hướng người sử dụng đến những sản phẩm của bản thân một biện pháp nhanh chóng.

Hình 14: website của Dior có menu điều hướng dạng ngang tối giản
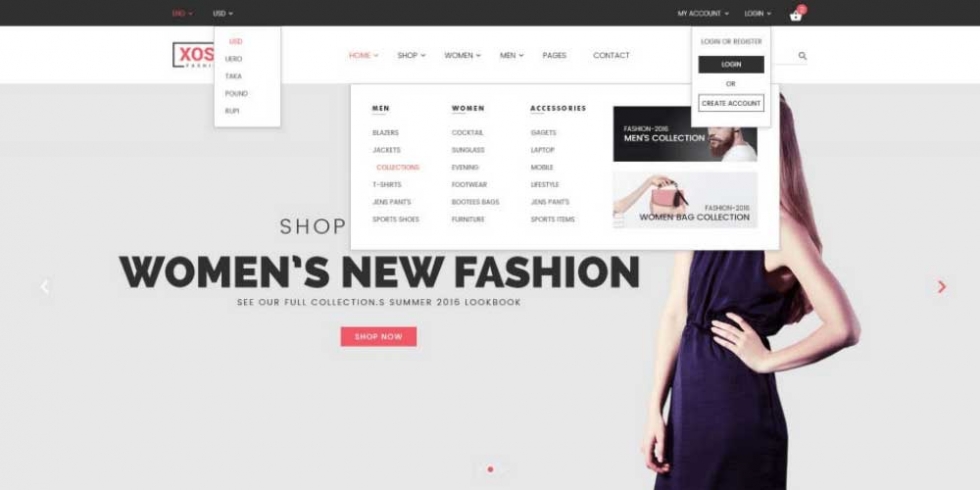
NWP
NWP là 1 trong website thương mại dịch vụ điện tử khác có thanh điều hướng dạng ngang. Không y như Dior, thanh điều hướng của NWP là một trong menu kết hợp. Khi download trang, chúng ta chỉ rất có thể thấy những liên kết điều phối chính. Mặc dù nhiên, nếu như bạn di loài chuột qua mục “Mua sắm”, một thực đơn thả xuống sẽ xuất hiện liệt kê các danh mục phụ khác nhau của các loại quần áo mà bạn cũng có thể mua trên website.

Hình 15: Menu điều hướng trên website của NWP là menu phối hợp giữa menu điều phối ngang với menu điều hướng Dropdown
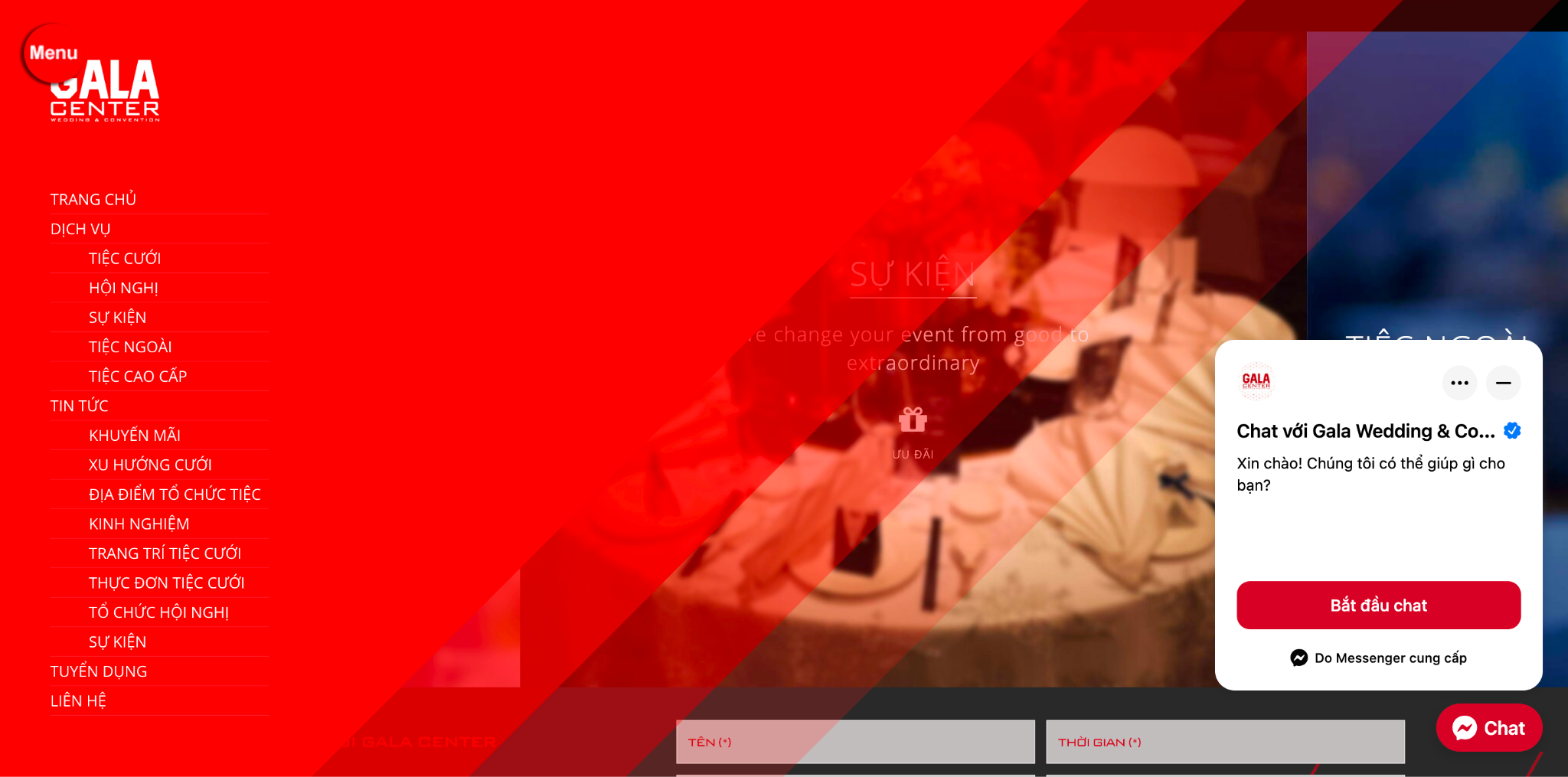
Gala Center
Gala Center cũng sử dụng hai hình dạng menu điều hướng. Ở đầu trang, bạn sẽ thấy những hình hình ảnh kèm theo các thông tin về danh mục. Hãy chú ý trên góc trái gồm chứa một nút tròn giống như menu điều phối dạng hamburger mang tên là: “Menu”. Trường hợp bạn bấm vào vào nút này, một giao diện điều hướng phụ sẽ mở ra ở bên trái. Điều này hoạt động giống như 1 Lightbox Popup, phòng chặn một số nội dung và làm mờ phần sót lại của phông nền, và chứa đựng nhiều liên kết điều hướng hơn mà chúng ta có thể sử dụng để lướt xem website.

Hình 16: trang web của Gala Center sử dụng phối hợp menu điều phối dạng hamburger cùng menu điều phối Vertical Sidebar
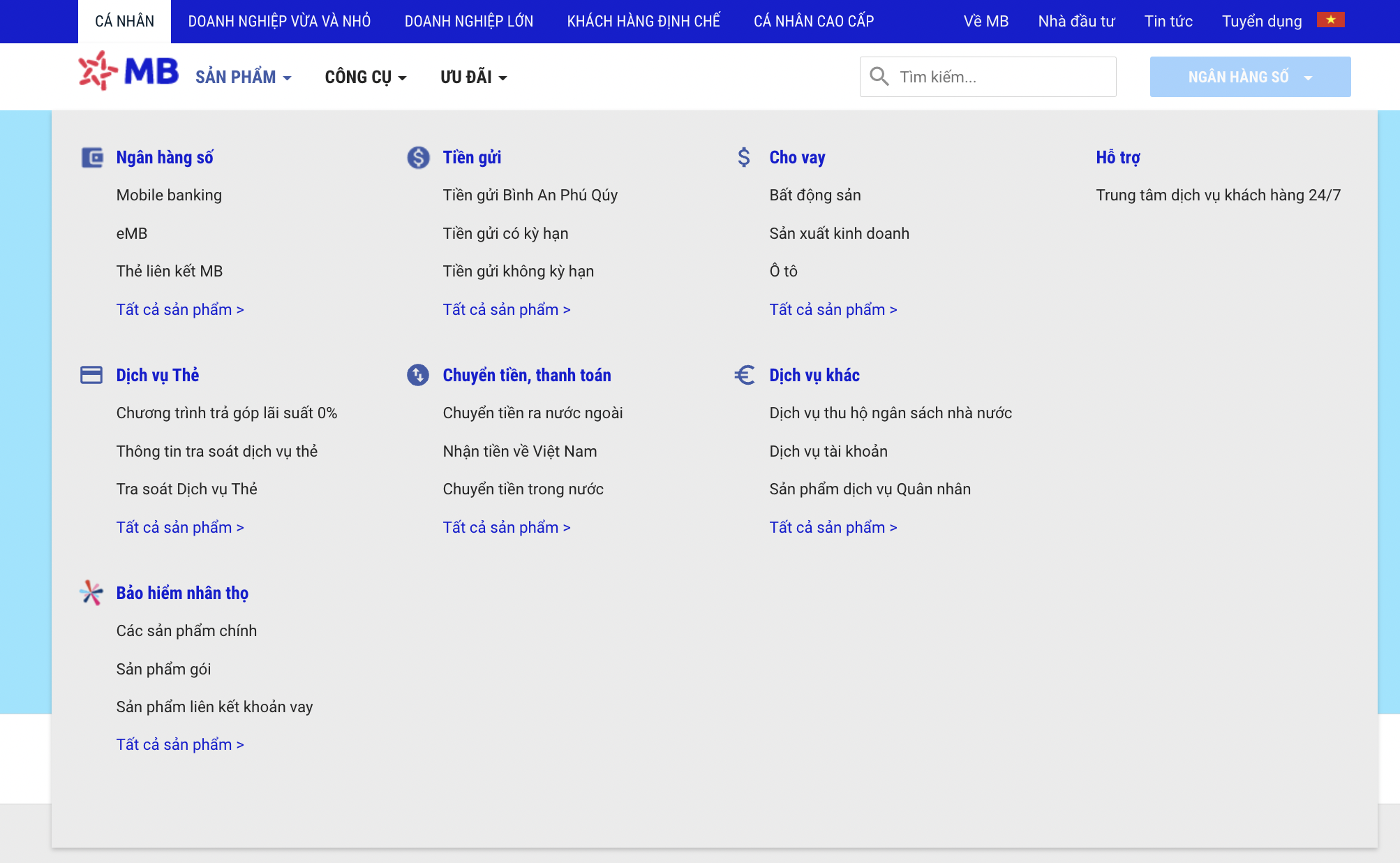
Ngân sản phẩm MB Bank
Để cân xứng với các danh mục sản phẩm rộng khủng của mình, MB ngân hàng đã triển khai một menu lớn trên website của mình. Khi người tiêu dùng di chuột qua mục “Sản phẩm” trong thanh điều hướng ngang, một danh sách liên kết đẩy đà sẽ xuất hiện cho phép bạn tìm thấy ngẫu nhiên thứ gì mà chúng ta có thể muốn lướt xem. Lưu ý rằng các mục không giống trong thanh điều hướng.

Hình 17: MBBank áp dụng một menu điều hướng lớn trên website của mình
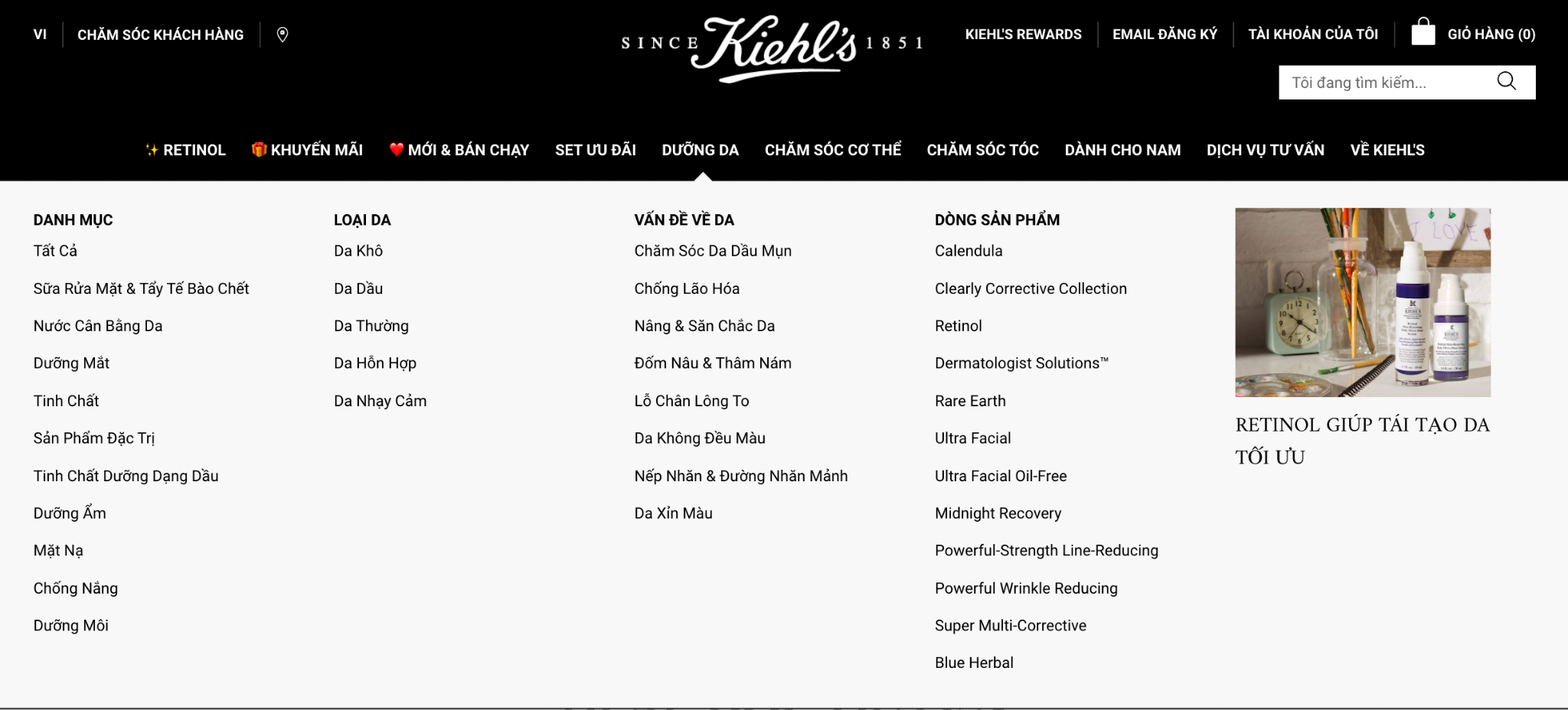
Kiehl’s
Tương từ như Kiehl’s, điều hướng trang web bên trên kiehls.com cũng tập trung vào menu điều hướng ngang, tại kia hiển thị những tùy chọn điều hướng khác nhau tùy nằm trong vào mục mà người tiêu dùng di con chuột đến. Mục chủ yếu “Dưỡng da” (hình mặt dưới) hiển thị một menu mập với những liên kết trên tổng thể web, cùng rất hình ảnh đại diện cho các tủ đựng đồ về dưỡng domain authority của nó.

Hình 18: Menu điều hướng ngang được sử dụng trên trang web của Kiehl’s
Twitter tế bào tả trong những kiểu điều hướng tiêu chuẩn đó là menu điều hướng vertical sidebar – nhưng gồm một điều bất ngờ là thay vị chỉ có những mục điều hướng văn bản, nó còn bao gồm các hình tượng ở kề bên mỗi mục. Hãy chú ý đến việc sử dụng color chiến lược. Trang chủ có màu xanh da trời lam, vì đó là trang họ đang truy tìm cập. Màu sắc khác tuyệt nhất trong thanh điều phối đó là nút CTA.

Hình 19: trang web của Twitter sử dụng menu điều hướng Vertical Sidebar
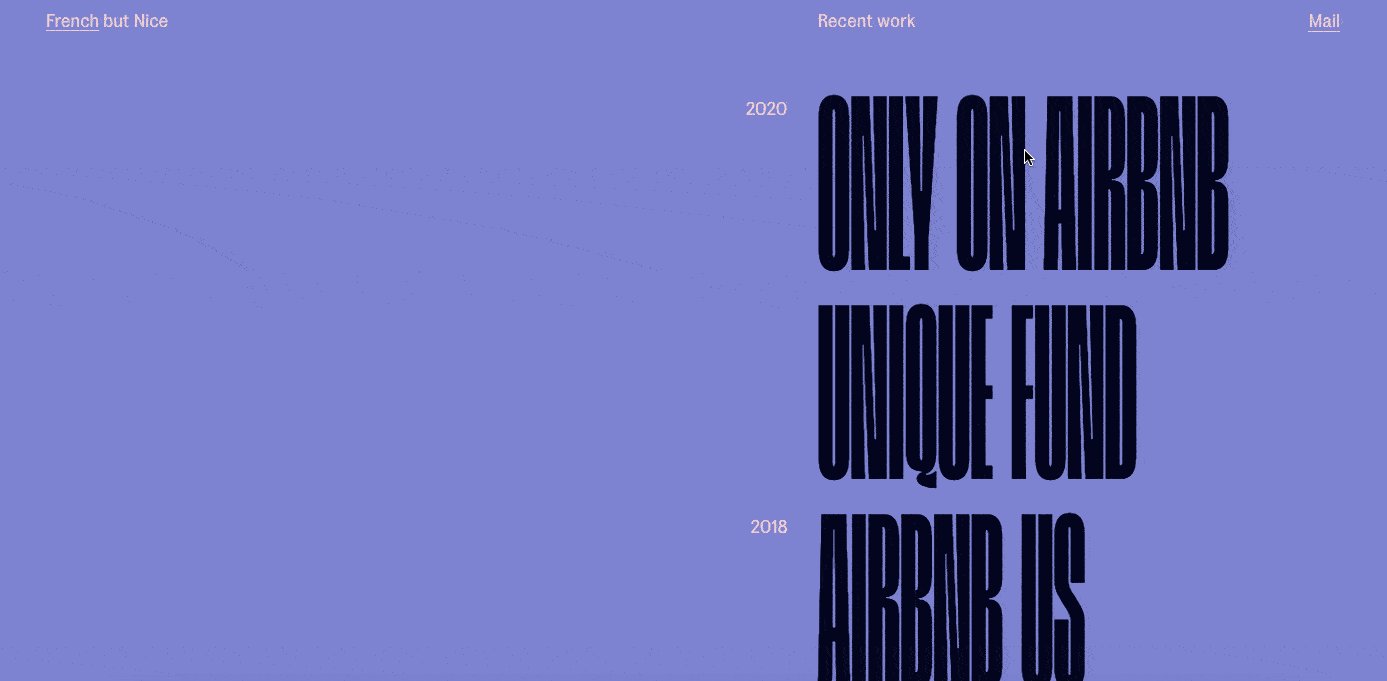
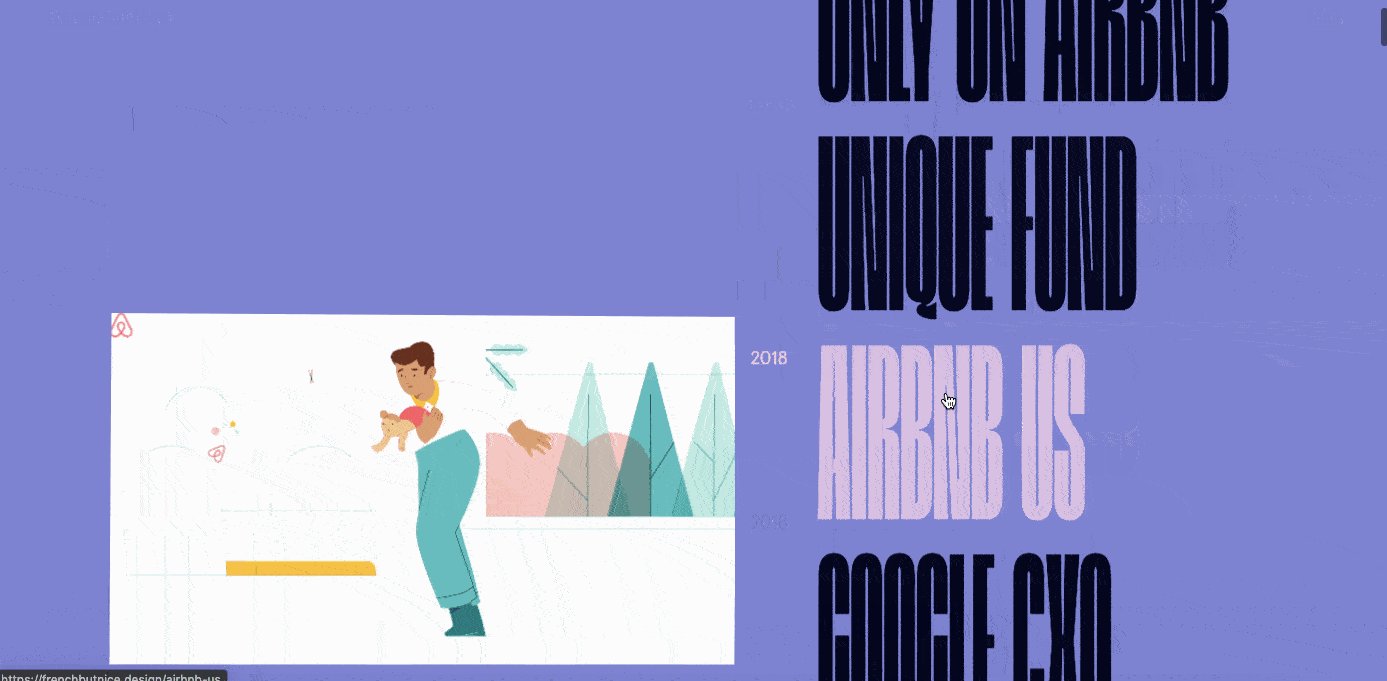
Olivier Gillaizeau
Website tổng hợp những dự án của Giám đốc trí tuệ sáng tạo Olivier Gillaizeau bao gồm một menu vertical sidebar hơi bắt mắt, nó hiển thị các dự án của anh ấy ấy theo các mốc thời gian. Khi chúng ta di chuột qua một trong những mục điều hướng, một bản xem trước video clip của dự án công trình sẽ hiển thị. Nhấp vào mục điều hướng sẽ đưa các bạn đến trang có tương đối nhiều thông tin và các hình hình ảnh của dự án công trình hơn.

Hình 20: trang web tổng hợp những dự án của Olivier Gillaizeau cũng có menu điều hướng vertical sidebar
Pipcorn
Cho cho giờ, chúng ta chủ yếu đuối chỉ bàn thảo về công dụng của menu điều hướng, nhưng bên cạnh đó thì việc điều chỉnh kiểu dáng vẻ cũng rất có thể tạo ra trải nghiệm người tiêu dùng thú vị. Mang ví dụ từ trang web của Pipcorn – điều phối ngang của nó cho biết các mục thả xuống theo hướng dọc không ngừng mở rộng trên nền một hình hình ảnh động hay đẹp. Đó là một cụ thể hỗ trợ hoàn toàn cho việc xây dựng thương hiệu bằng tay thủ công của website và khiến cho khách truy vấn cảm thấy chìm đắm vào nó và gắn bó cùng với nó những hơn.

Hình 21: Menu điều hướng ngang của Pipcorn có những mục thả xuống theo hướng dọc
Các phương thức điều hướng website tốt nhất
Không gồm kiểu xây dựng điều hướng website làm sao là đúng giỏi sai nhưng sẽ có được những “quy tắc vàng” của điều hướng website. Chuyên viên tư vấn về khả năng sử dụng Steve Krug đang viết một cuốn sách dựa trên ý kiến này. Để chất nhận được người dùng hoàn toàn có thể điều phía website của chúng ta một cách thuận tiện mà không cảm thấy bị thất vọng, hãy tham khảo các phương thức tốt nhất dưới đây.
1. Hãy duy nhất quán
Hãy đồng điệu trong giải pháp định dạng và thi công giao diện điều phối của bạn. Việc đồng hóa ý tưởng không phải vì mục đích của sự đồng hóa mà nó tìm hiểu các phát âm biết lúc này và sự hy vọng của khách hàng truy cập.
Giả sử trên home của bạn, những liên kết sẽ sở hữu được màu đen và gạch ốp dưới mở ra khi người tiêu dùng di con chuột qua bọn chúng và đó nên là phong cách chung cho tất cả các liên kết điều hướng ở đều trang vào website của bạn. Ví như không, khách truy vấn sẽ lưỡng lự văn phiên bản nào có băng thông hyperlink với văn bản nào không tồn tại trong menu điều hướng của bạn.
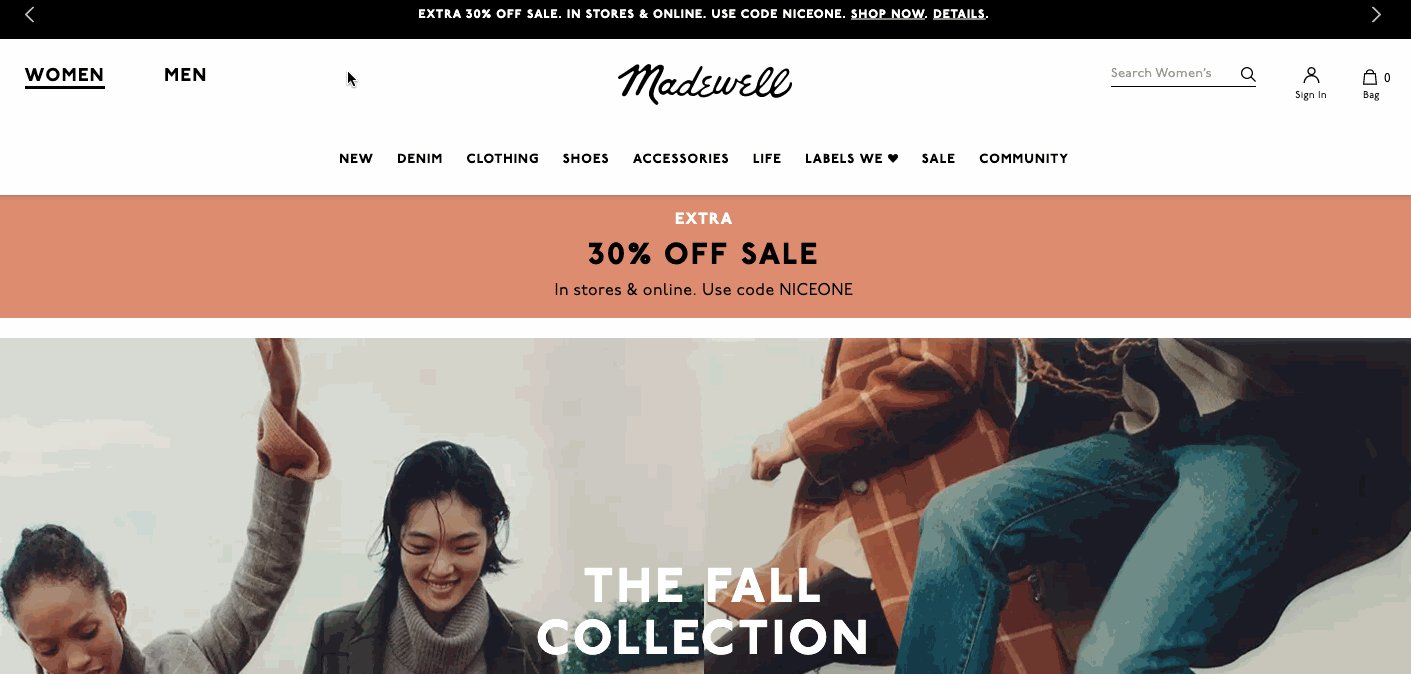
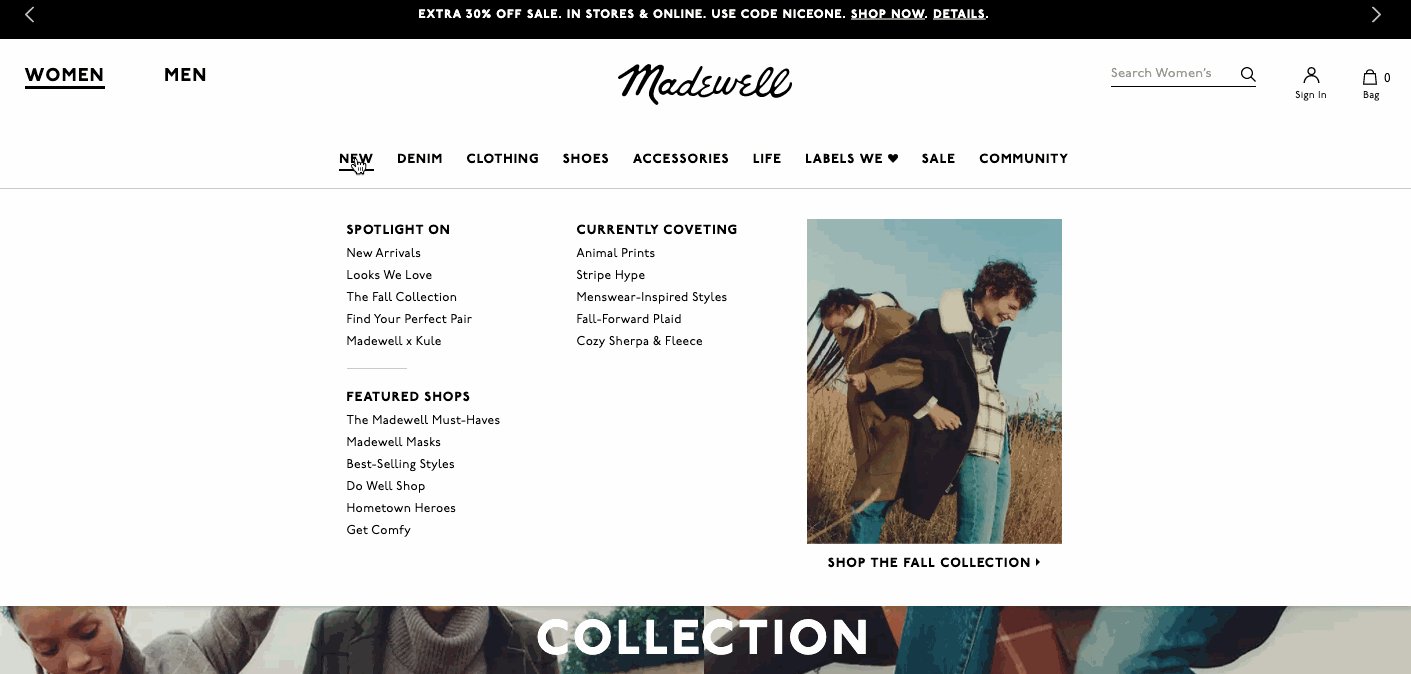
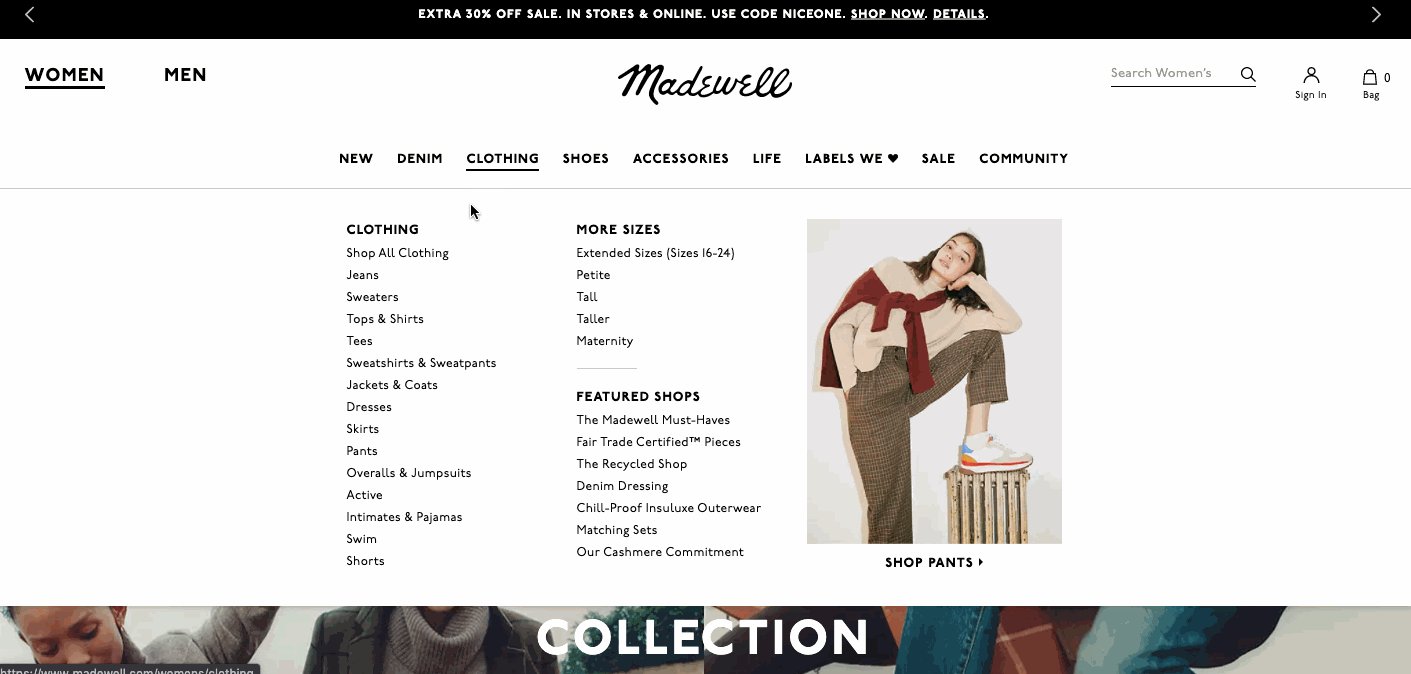
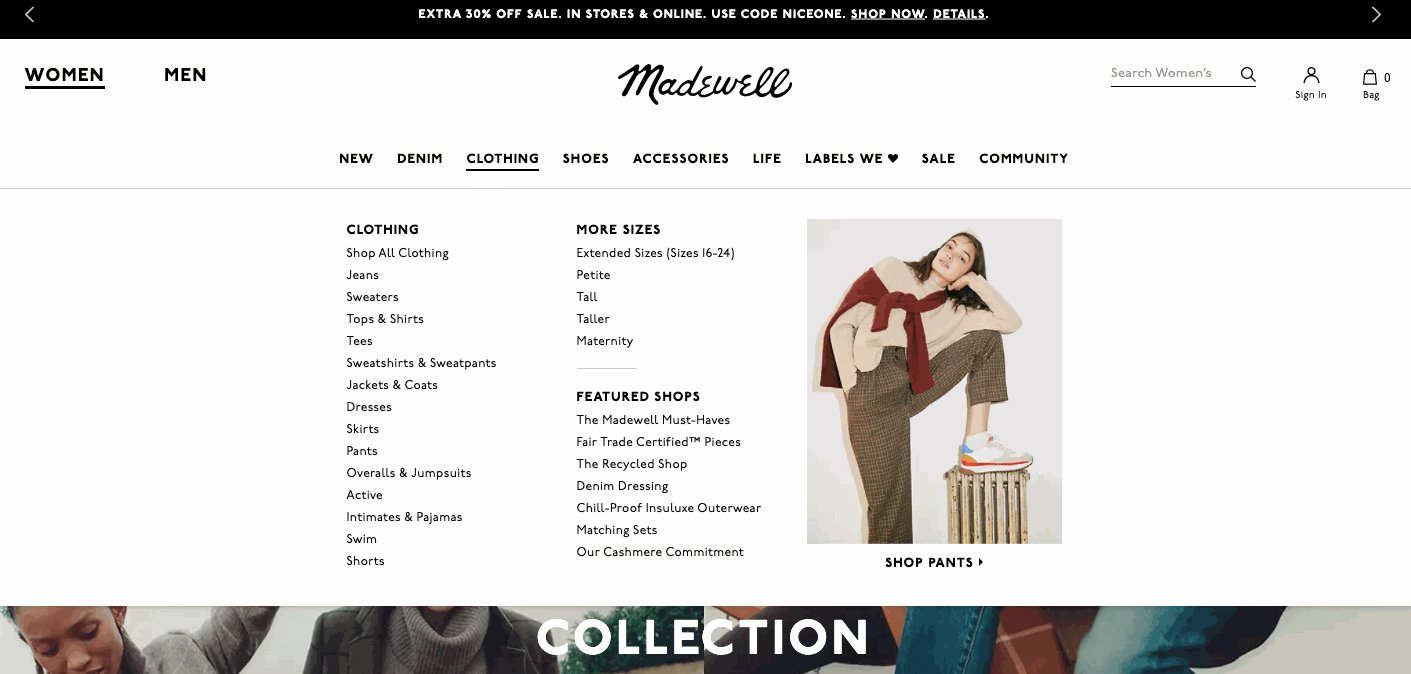
Hãy chú ý rằng menu điều phối chính với menu điều hướng phụ của Madewell đều phải sở hữu kiểu link nhất quán. Các đề mục nhỏ dại hơn cùng không được ấn đậm vào menu điều hướng phụ đó là dấu hiệu trực quan cho biết những liên kết này còn có tầm đặc biệt quan trọng thứ yếu.

Hình 22: Menu điều phối trên trang web của Madewell
2. Thiết kế tương xứng cho mọi size màn hình
Trong năm nay, cùng với hơn một phần số lượng truy cập công nuốm tìm kiếm không phải trả giá thành là từ các mobile thì câu hỏi tối ưu hóa website mang lại mobile với các form size màn hình khác chưa khi nào quan trọng hơn thế. Điều đó bao gồm cả những menu điều phối của bạn.
Khi xây đắp điều phía website, thứ nhất hãy bước đầu bằng việc nghĩ về sản phẩm điện thoại (thiết bị di động). Bởi cách bước đầu với size màn hình bé dại nhất, bạn sẽ phải ưu tiên những links nào là quan trọng nhất để đưa vào điều hướng chính của chính bản thân mình và thu xếp chúng theo thiết bị tự nào. Bạn cũng biến thành phải đưa ra quyết định những tính năng điều phối nào là cần thiết trên mobile chẳng hạn như nút hamburger và làm nỗ lực nào để chúng bao gồm thể tương xứng với xây cất laptop của bạn. Điều này để giúp bạn tất cả một ý tưởng cụ thể về những trang web và tính năng điều hướng nào là quan trọng đặc biệt nhất khi gửi sang xây cất cho màn hình có kích thước lớn hơn.
3. Tăng tài năng truy cập cho thông tin quan trọng nhất
Bạn đã lúc nào nghe về quy tắc tía lần nhấn vào chưa? Nó là một trong ý tưởng về câu hỏi mọi cấu trúc điều hướng website nên có thể chấp nhận được ai đó truy cập vào bất kỳ trang như thế nào trên website với tìm thấy những gì họ cần chỉ trong vòng ba cú nhấp chuột.
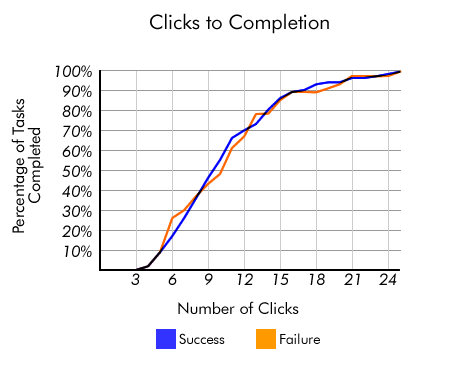
Mặc dù ý tưởng này vẫn tồn tại rất mất thời gian trong giới xây đắp web, nhưng lại nó bị nghi hoặc khá nhiều. Mặc dù nhiên, bên trên thực tế, một nghiên cứu cho thấy thêm rằng người tiêu dùng không có công dụng thoát khỏi một task sau 3 lần click chuột mà là sau 12 lần nhấp chuột. Biểu đồ gia dụng dưới đây cho thấy thêm rằng một số người dùng vẫn tiếp tục cố gắng tìm kiếm nội dung theo ước ao muốn của mình sau 25 lần nhấp chuột.

Hình 23: Biểu vật dụng thể hiện xác suất người dùng ngừng task qua các lần nhấp chuột
Nền tảng của luật lệ này là khá tốt. Điều này, giúp bạn cũng có thể giới hạn phần đa nỗ lực quan trọng để khách hàng truy cập có thể truy cập thông tin đặc biệt quan trọng hoặc hoàn thành một task trên website của bạn. Bài toán đếm số lần bấm vào chỉ là một vài liệu bề ngoài. Cố gắng vào đó, chúng ta nên triệu tập vào việc tạo đường dẫn rõ ràng, giảm thời hạn tải trang và vứt bỏ các điểm khó khăn khác trong hành trình người dùng.
4. Bổ sung Breadcrumb
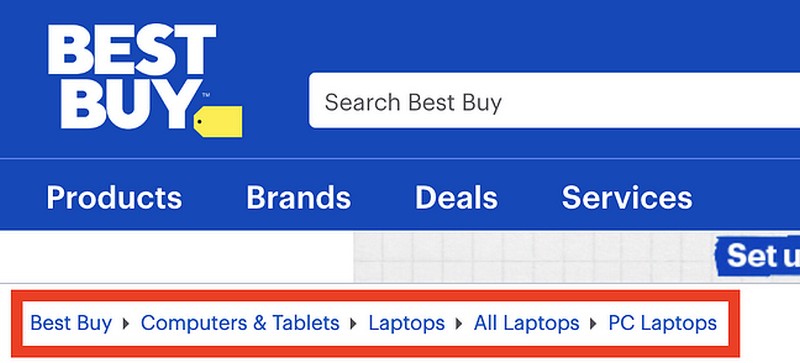
Để mày mò về thanh điều hướng dạng breadcrumb, chúng ta sẽ tò mò về câu chuyện cổ tích đề cập về Hansel và Gretel. Khi dịch chuyển trong rừng, hai đứa trẻ em này đã dựa trên những vụn bánh mỳ mà chúng đánh rơi trên khu đất để hoàn toàn có thể tìm thấy mặt đường về nhà. Theo đó, thanh điều hướng dạng Breadcrumb cũng có phong cách thiết kế với mục đích tương tự: chất nhận được người dùng hình dung được chúng ta đang chỗ nào trong kết cấu website và rất có thể truy xuất lại công việc đi của họ đến các trang cấp cao hơn.
Breadcrumb cũng không chiếm nhiều không khí hiển thị. Thanh điều hướng phụ này hay được tạo thành từ những liên kết văn bản được phân cách bằng ký hiệu “lớn hơn” (>) và được đặt dưới tiêu đề.
Trong ví dụ từ Best Buy bên dưới đây, chúng ta cũng có thể đang lướt xem các máy tính PC và chúng ta chợt phân biệt rằng mình thích có một chiếc máy tính xách tay bảng. Vắt vì bắt đầu lại cùng với một tầm nã vấn bắt đầu trong hộp tìm kiếm, bạn chỉ việc nhấp vào links “Máy tính & laptop bảng” trong menu breadcrumb.

Hình 24: Menu điều hướng Breadcrumb bên trên website của Best Buy
Thiết kế thanh điều hướng website cân xứng với bạn
Việc xây đắp thanh điều phối website yêu cầu xem xét cẩn thận khách truy cập và kim chỉ nam website của bạn. Hãy bảo đảm an toàn rằng quý khách hàng và các search engine bots hoàn toàn có thể tìm thấy văn bản hoặc chức năng mà họ đã tìm kiếm và hiểu được mối quan hệ giữa các trang. Như vậy, chúng ta sẽ liên tục lướt coi và triển khai các hành động như mong ước trên trang web của doanh nghiệp – như tạo tài khoản hoặc hoàn tất mua sắm chọn lựa – cố kỉnh vì thuyệt vọng và bay ra ngoài.
Lời kết
Ads mang về sẽ phần nào giúp đỡ bạn có một chiếc nhìn tổng quan hơn về thanh điều hướng website và hoàn toàn có thể định hướng trở nên tân tiến trang web của chính bản thân mình thật hiệu quả.Thanh điều hướng là 1 công nạm không thể thiếu hầu hết trên các website. Vậy thanh điều phối là gì? Hãy cùng công ty chúng tôi tìm gọi về điều hướng, cũng giống như các vị trí thường gặp gỡ của nó bên trên website nhé.
Thanh điều hướng là gì?
Thanh điều hướng website, hay còn còn được gọi là menu website là dạng thống kê các mục, giúp cho người dùng thuận lợi lựa chọn phần theo mong muốn muốn. Thanh điều hướng hoàn toàn có thể xuất hiện tại theo bề ngoài dạng dọc hoặc là dạng ngang.
Trong thanh điều hướng còn được phân thành các thực đơn con, sở hữu các đầu mục nhỏ tuổi hơn. Nó đang dẫn mang đến nguồn thông tin cụ thể khi mà tín đồ dùng bấm chuột và truy vấn vào xem những trang web.

Thường thì một thanh điều phối cơ bản trên website thường xuyên có:
Một hoặc là nhiều những thanh điều phối được phân chia ra các nhóm nhỏ, với phong phú sự gạn lọc khác nhau.Có thiết kế đa dạng mẫu mã các loại khối, giao diện chữ và icon.Toàn bộ những lựa chọn sẽ được hiển thị tuy nhiên song, giúp cho người dùng không lựa chọn phải hạng mục giống hoặc nên dẫn xuống.Tầm quan trọng đặc biệt của thanh điều phối trên website
Muốn website của khách hàng thật chuyên nghiệp, thân mật và gần gũi với người dùng thì không thể không có thanh điều hướng. Sự lộ diện của thanh điều hướng để giúp cho website của người tiêu dùng trở buộc phải lôi cuốn, ham hơn vào mắt bạn dùng.
Thanh điều phối còn được ví như là “bản đồ” của trang web, bởi nó chỉ dẫn người tiêu dùng đến phần đúng ao ước muốn. Chắc chắn một website gồm phần menu rõ ràng, sẽ khởi tạo được tuyệt hảo tốt với những người truy cập.
Hơn nữa, xây cất thanh điều hướng còn giúp cho website tăng loại trên tìm kiếm Google. Vày một trang web có những yếu tố chuẩn SEO, giúp đơn vị tiếp cận khách hàng tiềm năng dễ và tác dụng hơn.
Thanh điều hướng còn có nhiệm vụ chia gần như hạng mục khác biệt trong website. Nhờ vậy mà người tiêu dùng tìm tìm được thông tin, content, hạng mục mà họ đang cần. Đặc biệt, thanh điều hướng còn giúp cho website công ty lớn bạn có không ít content, những mục lục không giống nhau. Bài toán sở hữu một menu đẹp, cũng tăng trải nghiệm tốt từ tín đồ dùng.

Các địa chỉ thường gặp của thanh điều phối trên website
Dưới đó là các vị trí mà thanh điều phối thường mở ra trên website.
Thanh điều phối ngang
Thanh điều phối ngang là vị trí lộ diện nhiều độc nhất ở các website. Bởi ở vị trí này thì fan truy cập có thể dễ dàng quan sát và tiếp cận. Nhưng hiện thời với sự cải cách và phát triển của công nghệ, thanh điều phối ngang cũng không còn là sự ưu tiên số 1 nữa.
Chúng ta thường thấy các dạng thanh điều hướng ngang ở các trang tin tức, báo,... Bởi người dùng các website này có mục đích đó là tìm kiếm thông tin, hình ảnh.
Thanh điều phối dọc
Trong một vài ba năm sát đây, thanh điều phối dọc đã nhận được được sự ứng dụng của nhiều người. Cùng với kiểu thi công này, menu sẽ được đặt ở trên trái trang. Điều này giúp về tối ưu tài năng tiếp cận khách hàng hàng, dường như tạo được không gian rộng rộng cho sản phẩm và các nội dung quan trọng.
Thiết kế thanh điều hướng dọc đem đến cái nhìn mới mẻ cho website. Tuy vậy nó còn tồn tại nhược điểm là trở ngại trong việc bằng phẳng với các cụ thể trên website.

Vị trí thường gặp mặt của thanh điều hướng trên website
Menu ngang nuốm định
Menu thắt chặt và cố định cũng có cấu trúc gần giống như với menu ngang. Nhưng khi chúng ta thực hiện dịch rời con trỏ xuống vùng dưới dưới, thực đơn cũng vẫn luôn được thắt chặt và cố định ở đầu trang và không xẩy ra ẩn đi.
Loại thanh điều hướng thắt chặt và cố định này rất thích phù hợp với các website tất cả nội dung dài, các thông tin. Thanh điều hướng cố định và thắt chặt sở hữu điểm mạnh là góp khách hàng có thể chuyển phía trên website ngẫu nhiên lúc nào, không mấy công vuốt lên đầu trang. ở kề bên đó, bạn cũng có thể kết hợp với logo làm việc thanh điều hương thơm để tăng cường mức độ nhận diện yêu thương hiệu. Thi công thanh điều hướng thắt chặt và cố định rất thích hợp với các website về nhà hàng, du lịch, khách hàng sạn,...
Thanh điều hướng ở chân trang
Thanh điều hướng chân trang thường áp dụng nhiều trong những website ngang, phải nhiều không gian để trình bày nội dung. Nếu như bạn đang hy vọng tạo sự khác hoàn toàn cho trang web của mình, có thể lựa chọn kiến thiết thanh điều hướng ở chân trang.
Menu hình ảnh hoặc icon
Hình ảnh được review là có công dụng truyền đạt thông tin tốt hơn dạng văn bản ngắn. Mang lại nên, bạn cũng có thể tham khảo bí quyết sử dụng các hình ảnh hoặc icon để thay thế cho các danh mục trên điều hướng. Điều này sẽ giúp đỡ website của khách hàng tăng sự khác biệt và thu hút. Nhiều loại thanh điều phối này thường dùng trong các website ra mắt hoặc quảng cáo các sự kiện, bởi vì nó có khả năng truyền đạt tốt.
Thông qua bài viết trên, các bạn đã biết thanh điều hướng là gì không nhỉ. Xây cất thanh điều hướng phù hợp, vẫn giúp cho những người truy cập đánh giá cao trang web, mang về nhiều hiệu quả tốt cho 1-1 vị.
Nếu bạn đang tìm kiếm đối kháng vị thiết kế website chuẩn chỉnh SEO - bài bản hãy liên hệ ngay Vinalink qua đường dây nóng để được support miễn phí.
Hoặc xemdịch vụ kiến tạo website chuẩn SEOcủa Vinalink để tìm hiểu thêm dịch vụ của shop chúng tôi nhé














